Web design trendy pro rok 2020
Dnes je 1.1.2020 a to je nejlepší čas pro sepsání web design trendů pro rok 2020. Trendy v oblasti web designu se stále mění a s neskutečnou rychlostí. Od samého začátku webových stránek můžeme sledovat, jak doba vývoje pokročila. Technické možnosti se zdají být nekonečné a designéři spolu s programátory si hrají a experimentují s různými technikami. Dnes lze v kódu vytvořit téměř cokoliv, ale musíte mít opravdu velkou představivost.
Web design trendy pro rok 2020 jsou trochu jiné než pro rok 2019, ale některé trendy se opakují. Nemůžeme to nenapsat, ale opět je zde otázka funkčnosti webu pro uživatele. Běžný návštěvník, který přijde na takový moderní web vůbec nemusí být nadšený. Naše studio při tvorbě webových stránek pro běžné uživatele nikdy takto neexperimentuje. Vždy do webu zpracováváme jen část určitých trendů, ale zachováváme především funkčnost.
Pojďme si tedy největší trendy roku 2020 představit:
- Působivé 3D prvky, pohyblivé efekty, 3D grafika
- Temný režim webových stránek
- Chatovací roboti
- Míchání fotografií s ilustrací
- Plovoucí a parallax efekty, stíny
- Minimalistická navigace
- Retro styl
- Minimalistická typografie
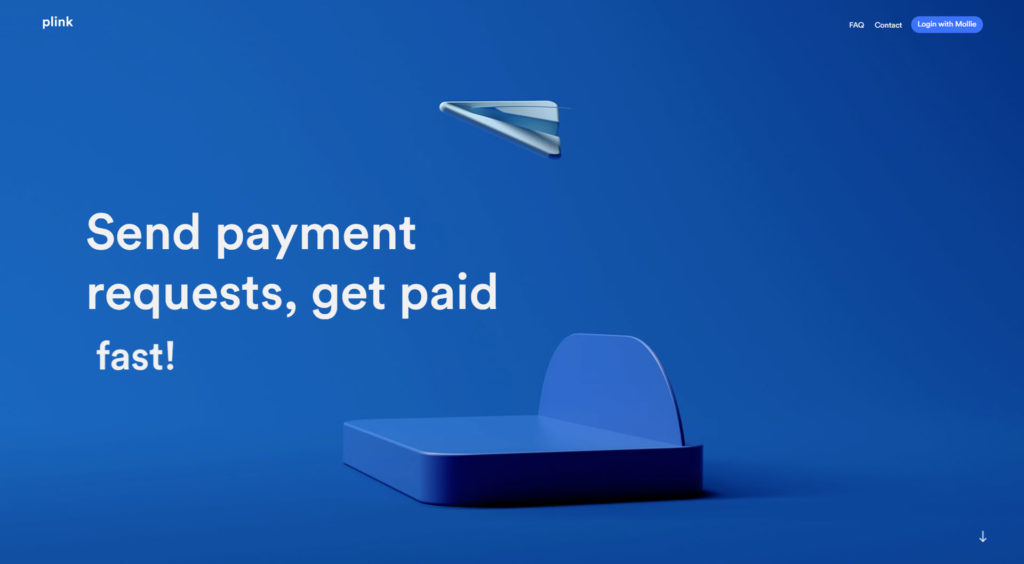
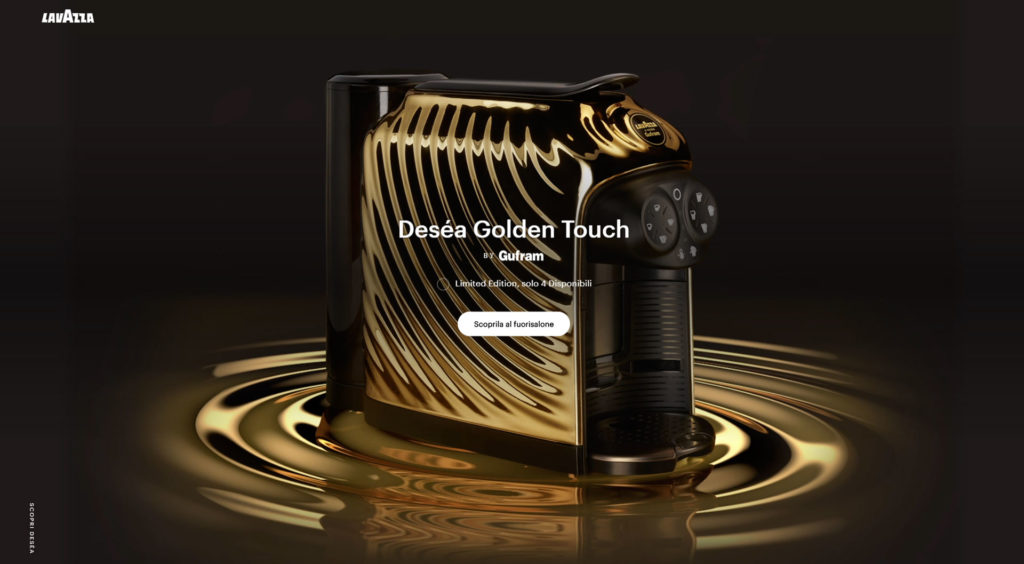
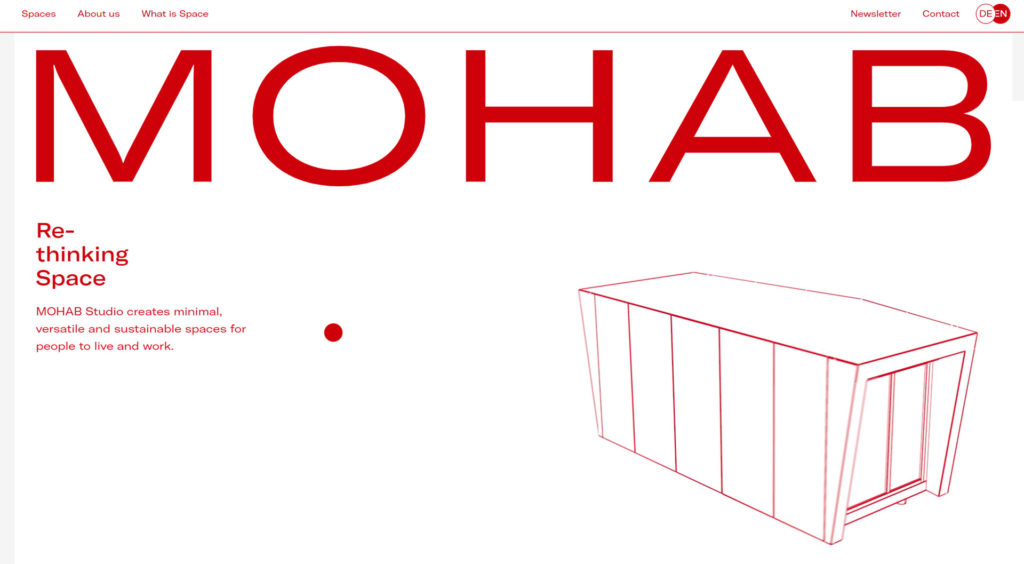
1. Působivé 3D prvky, pohyblivé efekty, 3D grafika
3D grafika se v současné době stala součástí grafického a webového designu. Používá se čím dál tím více a není to jen obor web. Dnes se 3D grafika používá skoro v každém oboru např. stavebnictví, zdravotní průmysl, augmentová realita nebo virtuální realita. Dnešní technologie značně pokročila a lze vytvářet vskutku realistické 3D výtvory. V roce 2020 uvidíme opravdu mnoho 3D webových stránek ať už jen statických, interaktivních nebo animovaných. 3D grafika dnes dokáže běžného uživatele vtáhnout do svého světa a tím zajistit pohlcující zážitek. Díky různým interaktivním možnostem si můžete zajistit, aby návštěvník zůstal na webových stránkách o něco déle.





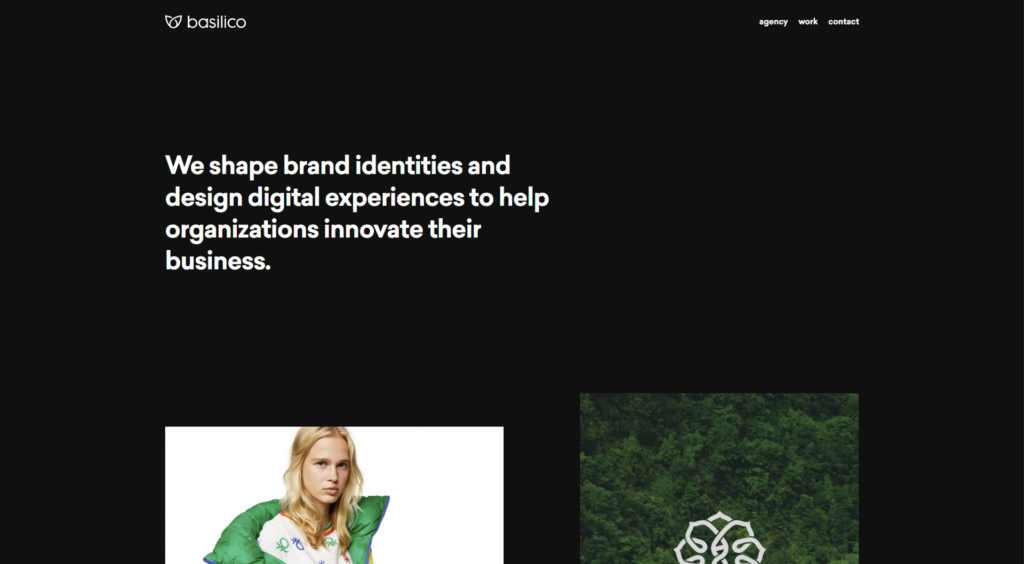
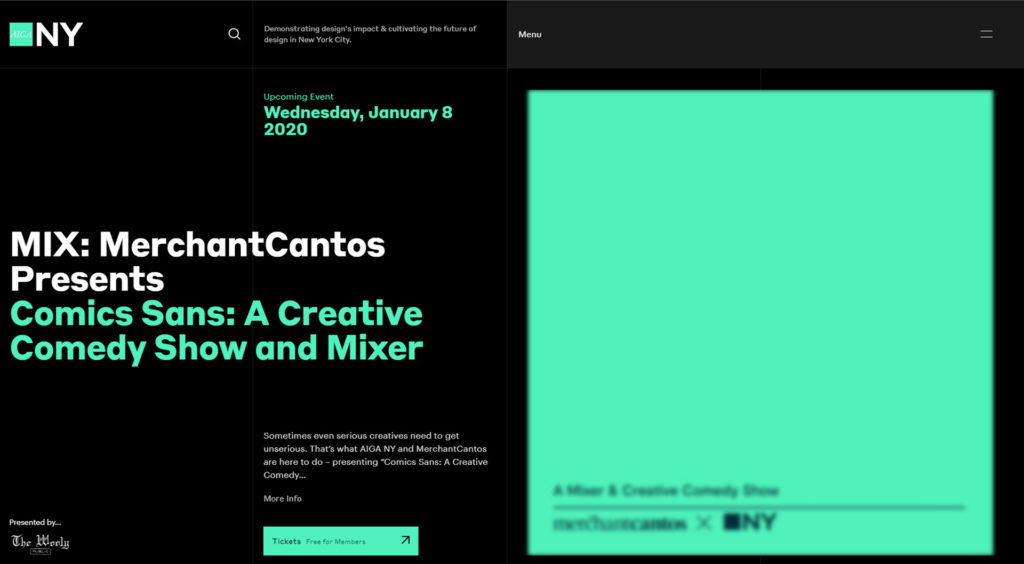
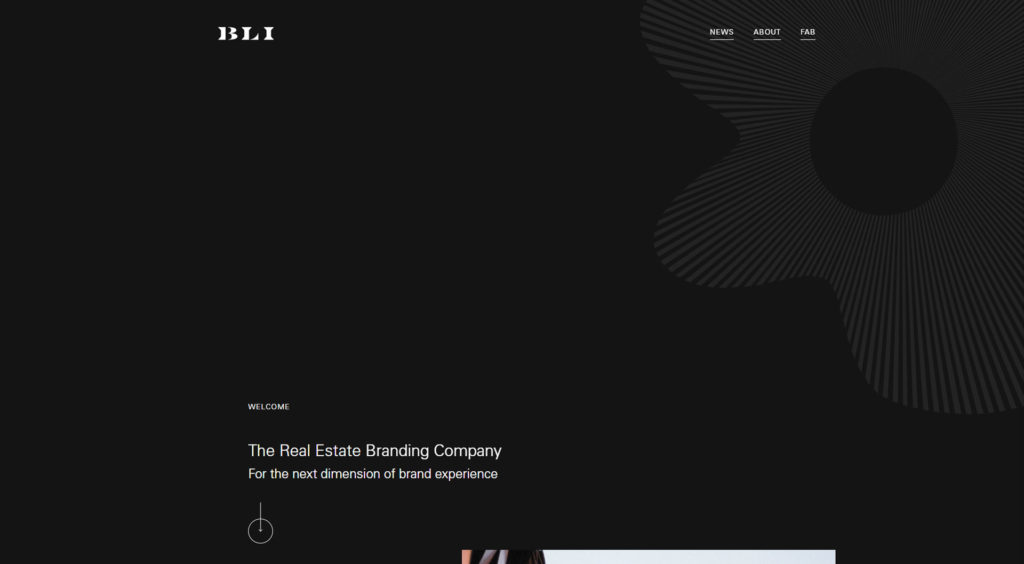
2. Temný režim webových stránek
Pevně věříme, že jednou z hlavních trendů roku 2020 bude tmavý design. Díky tmavému designu vyniknou určité prvky a celkově ta grafika působí na návštěvníky webových stránek jinak než ta bílá. Menším problémem u tmavého designu jsou naše oči a proto uvidíme u spousty webových stránek možnost přepínání mezi světlým nebo naopak tmavým pozadím. Tuto funkci má například sociální síť Facebook, která na podzim minulého roku představila nový design. Tmavé pozadí zlepšuje viditelnost různých barev a tím zajišťuje dynamický design.





3. Chatovací roboti
Chatovací roboty jsme zmínili i ve web design trendech pro rok 2019. Tento rok se díky masivnímu používání chatbotů více zdokonalí. Aktuálně totiž přichází trend související s umělou inteligencí a tak se brzo stane, že vám chatovací robot odpoví na jakoukoliv otázku, kterou položíte. Pokročilá technologie umělé inteligence také zajistí hlasové uživatelské rozhraní. Jinými slovy uživatelé budou moct vést běžný rozhovor.
V současné době existují dva typy robotů. První robot má svojí vlastní, pevně danou databázi. Druhý robot je založený na umělé inteligenci. Používání robotů je pro firmy mnohem efektivnější než mít na webových stránkách FAQ. Roboti jsou k dispozici 24/7. Nevýhodou používání robotů je, že stále nejsou na tak vysoké úrovní jako běžný člověk a některým dotazům nerozumí.
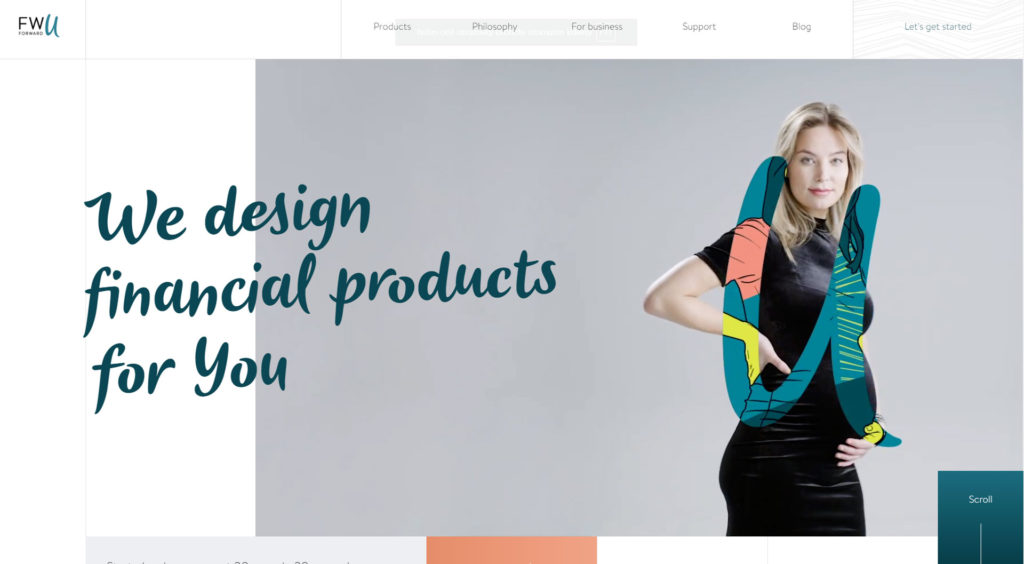
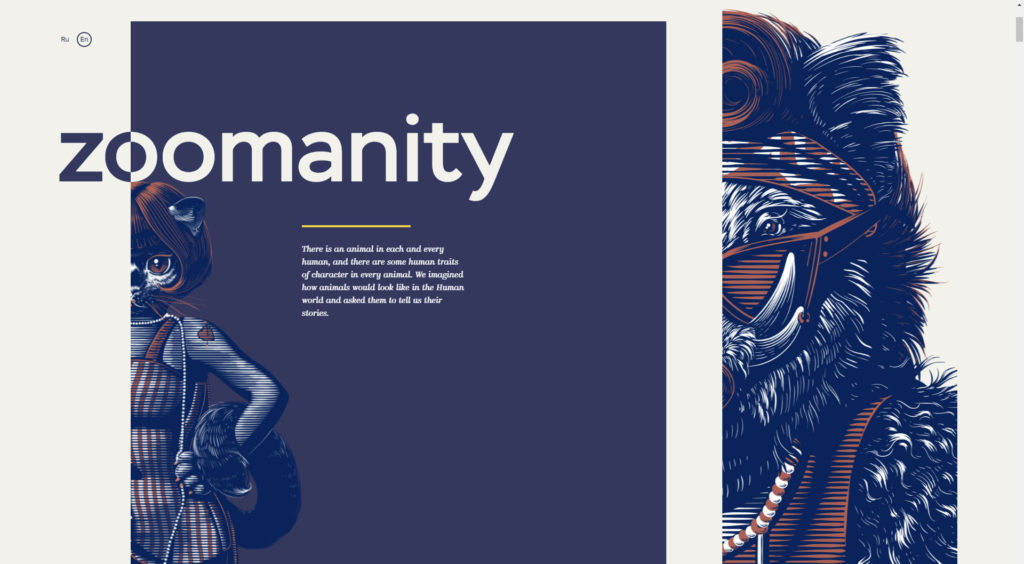
4. Míchání fotografií s ilustrací
Aktuálně největším trendem v oblasti web designu je kombinování reálné fotografie s reálnou ilustrací. Tento trend je neskutečně hravý i zábavný. Nejenže dokáže komunikovat s uživatelem webových stránek, ale pomocí jednoduchého efektu můžete web posunout o level výše.


5. Plovoucí a parallax efekty, stíny
Plovoucí prvky s měkkými stíny dokáže na webové stránce vykouzlit zajímavý 3D efekt. Překrývající se grafika umí vytvořit zajímavý vizuální efekt se kterým si uživatel bude rád hrát. Tento efekt můžete použít pro jakýkoliv grafický prvek: fotografie, ilustrace, navigace, typografie. Trendem pro rok 2020 také bude použití parallax efektu pro obrázky. Pokud tedy budete pracovat s obrázky, nezapomeňte tento efekt využít.





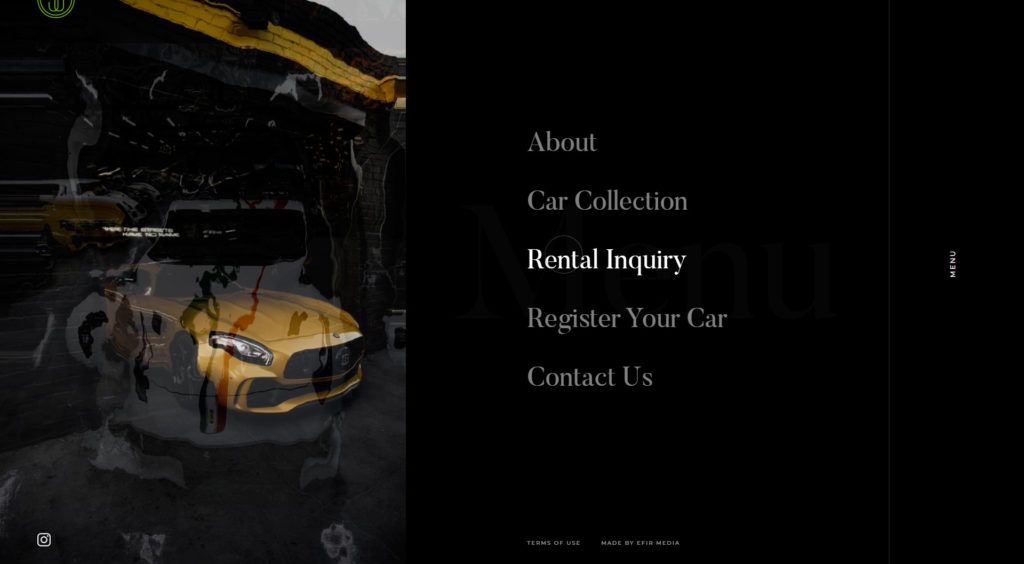
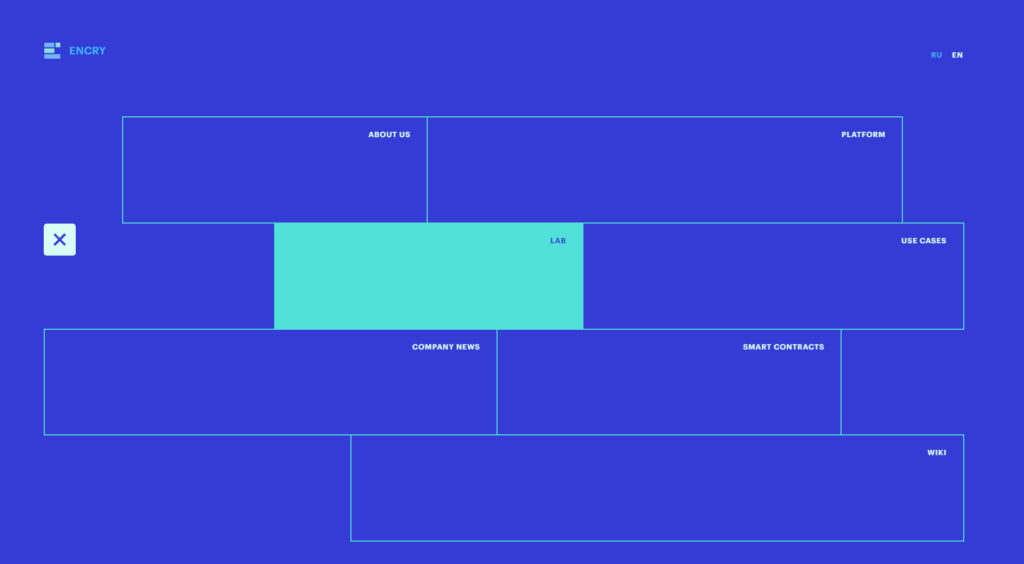
6. Minimalistická navigace
V roce 2020 bude pokračovat trend z minulého roku, kdy se hamburger menu začal zobrazovat i na desktopovém zařízením. Pokud by někdo nevěděl, co je hamburger menu, tak to jsou tři vodorovné čáry na které když uživatel klikne, zobrazí se filtr nebo navigace webových stránek. V tomto roce se předpokládá více experimentování s tímto zobrazením. Správně umístěná navigační lišta je základem každého dobrého webu a proto při navrhování designu byste se měli na tento grafický prvek soustředit.
Pamatujte, že čím méně uživatel přemýšlí o tom, jak se pohybovat v navigaci, tím více času stráví na webových stránkách.





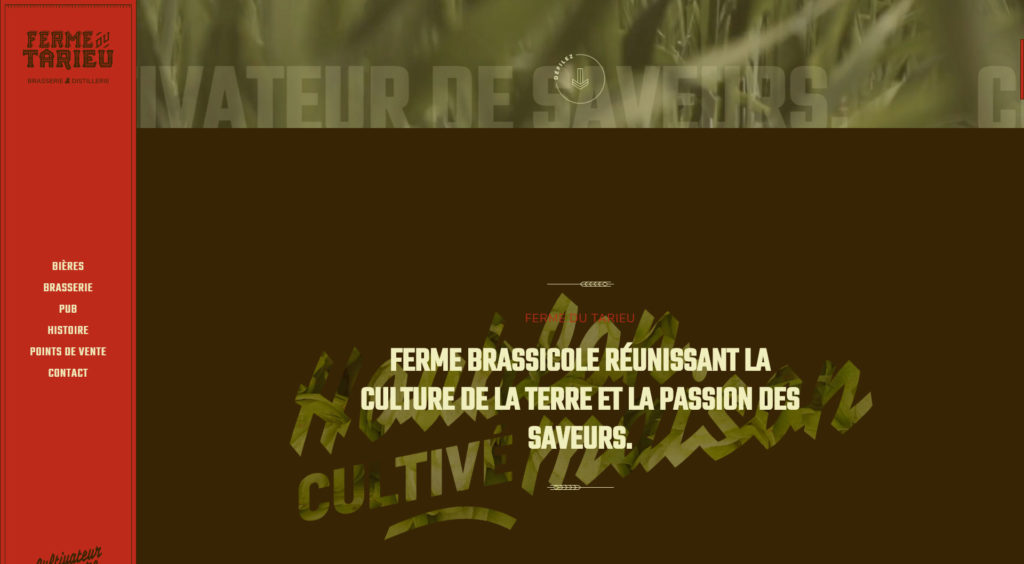
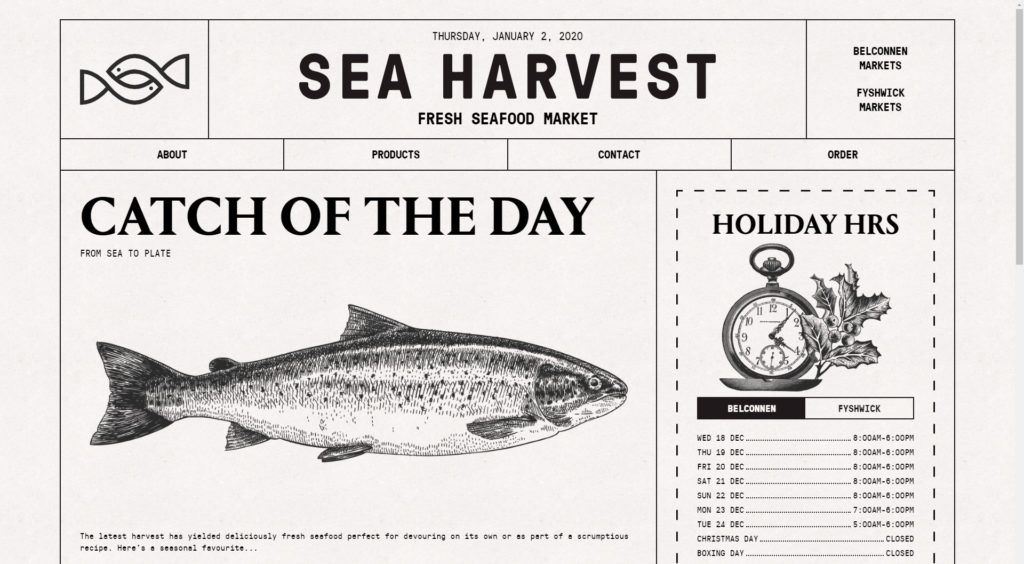
7. Retro styl
V současné době zažíváme návrat do minulosti u gramofonových desek, které se aktuálně vrací a zažívají neskutečný boom. Jinak tomu není ani v našem odvětví. U webových stránek se začíná využívat styl designu z 50. a 60. let. Je to totiž styl, který je pro mladé designéry něčím novým a slouží jako pořádná dávka inspirace. Tento design se totiž dá dokonale kombinovat s dnešními moderními prvky.
A proč právě využít retro styl při navrhování webů v roce 2020? Za prvé tento styl dokáže v lidech vyvolat nostalgii a za druhé tento styl je natolik starý, že ho mladí neznají.





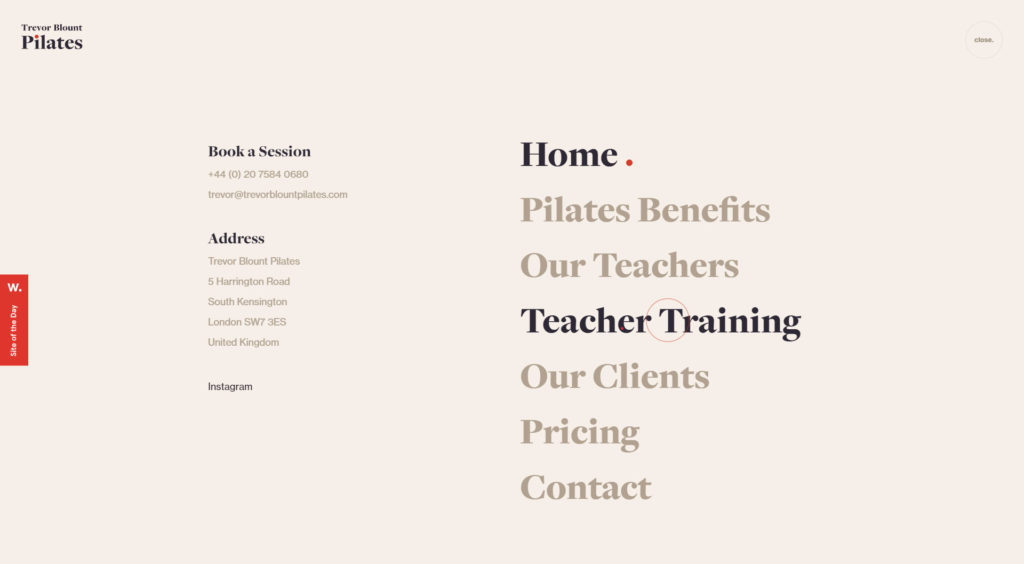
8. Minimalistická typografie
Nejdříve bychom si měli ujasnit, co vlastně znamená Minimalismus. Minimalismus je umělecký směr, který se objevil v 50. letech 20. století v sochařství a malířství. Postupem času se rozšířil i do dalších oblastí jako je architektura, design, film či literatura. Minimalismus v oblasti webového designu zahrnuje mít web, co nejednoduší bez zbytečných kudrlinek kolem: minimum tlačítek, minimum barev, jednoduchá navigační lišta, jednoduché grafické prvky. Jenže minimalismus se dnes v oblasti designu posouvá trochu jiným směrem a příkladem dokonalého použití minimalismu je web společnosti Apple.
Novinkou pro tento rok bude použití obrovských písmen, různé experimentování s typografií a reagující texty při najetí kurzoru myši.




A jsme u konce… Nové trendy v tomto roce nám ukáží jaký styl designu uvidíme v příštích deseti letech. Už teď je zcela jasné, že hlavním trendem webových stránek bude 3D grafika, která je v současné době na vzestupu hlavně díky virtuální a augmentové realitě. Bohužel dnes je VR stále moc drahá, ale během několika let bude dostupnější a tím uvidíme více možností využití 3D grafiky na webových stránkách.
