Web design trendy pro rok 2019
ak tomu bývá, tak pro každý rok jsou trendy v oblasti webového designu jiné a v posledním desetiletí tato oblast zaznamenala velký boom. Web design je dynamický nástroj a pokud chcete, aby vypadal skvěle a měl dostatek konverzí, musíte jít z dobou. Sledovat aktuální trendy ve vývoji webových stránek je zásadní pro úspěch celého webu. V roce 2019 nebude platit jen vizuální tvář, ale také jeho snadné použití. Trendy v oblasti webového designu budou upřednostňovat hlavně rychlost, jak na mobilním zařízení, tak na desktopovém, dále se zaměří na kvalitní mobilní design, poutavé a jednoduché návrhy s asymetrickým rozvržením.
S tím, jak se mění technologické postupy a vznikají nové, tak jsou weby nekontrolovaně kreativní. Spousta webů již nemá klasické rozvržení fotek, grid. Nově také mají webové stránky různé chytré funkce a tím je více návštěvník vtažen do ovládání webových stránek. Nicméně nemůžeme každý trend brát doslova. Pořád je zde otázka funkčnosti webových stránek pro uživatele. Těžko budeme navrhovat experimentální web pro běžné návštěvníky, kteří s takovými weby nemají zkušenosti.
Top trendy webového designu pro rok 2019
- Rychlost
- Video pozadí, více fotek
- Mikro-animace, vzestup CSS3
- Chatovací okénka
- Parallax
- Hamburger menu
- Černobílé barvy, zlatá doplněná o různé tóny barev
- Různé geometrické tvary, oblouky, kruhy
- Minimalismus
1. Rychlost
Víte, že rychlost načítaní webových stránek je důležitým faktorem? Abyste na návštěvníka udělali dobrý dojem, měl by se web načítat pod 3 vteřiny. V dnešní době moderních technologií jsou lidé netrpěliví a nechtějí čekat než se něco načte. To radši odejdou a budou hledat jinde. Rychlost načítaní webových stránek platí především pro e-shopy a načítání by mělo být rychle i na mobilním zařízení.
2. Video pozadí
Není překvapením, že hlavičky webů používající videa v pozadí se stávají čím dál tím více populárnější. Nejlepším řešením je mít video v pozadí překryté černým overlay efektem a přes to napsané bílý textem nějaký jasný a výstižný nápis. Videa se do hlaviček vkládají pomocí jednoduchého kódu např. z Vimeo nebo Youtube. Mohou se přehrávat automaticky nebo stisknutím tlačítka play, ale to se obvykle používá u mobilních zařízení. S videem v záhlaví se bude více experimentovat. Už teď se do záhlaví hlaviček přenáší online obraz např. z výroby.

3. Vzestup animací CSS3
Animace se na webových stránkách používají čím dál tím více, protože dokáží vytvořit lepší zážitek a tím jsou weby mnohem více interaktivní. Díky animacím dokáže webová stránka vyniknout. Díky novým postupům se animace stále zdokonalují. Už teď je jasné, že v roce 2019 budou velkým trendem tzv. mikro-animace. Jsou to malé animace například. menu jako hamburger, změna barvy tlačítka, efekt při najetí na fotku, rozbalení nabídky při vyhledávání apod. Tyto mikro-animace zná každý, kdo má internet v mobilu a prohlíží si webové stránky.
Mikro-animací může být například psaní bezpečného hesla. Místo klasické věty “heslo je příliš jednoduché” lze vymyslet zcela nový formát a vymyslet nějakou hezčí animaci, která vtáhne uživatele více do děje.

4. Chatovací okénka
V posledních dvou letech jsou na vzestupu chatovací okénka. Návštěvník se tak může na cokoliv zeptat a operátor mu pokud je online zodpoví otázku. V průběhu posledních dvou let se tato chatovací okénka stále zlepšují a nahrazuje je umělá inteligence. V roce 2019 se tato technologie bude zdokonalovat a bude se více začleňovat do webových stránek. Zákaznicí servis se díky těmto novým technologiím zlepšuje a proto byste při vývoji nových webových stránek neměli na chat box zapomenout.
I my používáme toto chatovací okénko a pokud si právě čtete tento článek, můžete se na cokoliv zeptat. Jsme tu pro vás.
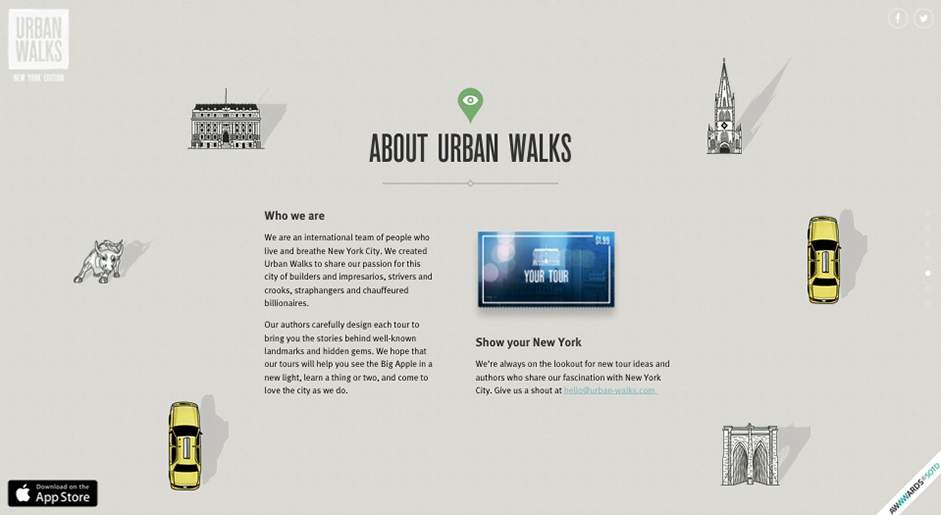
5. Parallax
Parallax scrolling není nic nového a již nějakou dobu se používá. Díky tomuto efektu vtáhnete návštěvníka více do webových stránek tím dostane web nový rozměr. Někdy jsou tyto efekty příjemné, ale známe webové stránky, kde jsou tyto efekty otravné. Abychom vám lépe přiblížili, co to vlastně Parallax scolling je, tak zde je pár příkladů.




6. Hamburger menu
Hamburger menu jsou tři vodorovné čáry na které když kliknete, tak se zobrazí filtr nebo navigace webových stránek. Dříve se tento efekt používal jen na mobilním zařízení, ale nově je mnohem častěji vidět na desktopovém řešení. Naše studio hamburger menu používá čím dál tím více, protože pod ním lze skrýt více položek a pročistit hlavičku webu. Stále, ale existuje spousty uživatelů, kteří neví, co ta ikonka znamená, což bývá občas problém. Proto se tato ikonka nahrazuje slovem “MENU”. Hamburger menu má dnes stovky podob a fantazii se zde meze nekladou.

7. Černobílé barvy, zlatá doplněná o různé tóny barev
Barevná paleta se pořád mění a pro rok 2019 bude populární černobílá. Výběr správné barvy je jeden z nejdůležitějších faktorů webových stránek. Dobře vybraná barva sjednocuje značku a vytváří vizuální dojem. Zahraniční webové stránky, které trendy v oblasti barev sledují říkají, že pro rok 2019 bude černobílý webový design doplněný odstíny různými tóny barev a zlatou. Nicméně tato paleta barev se nedá použít u každého oboru. Těžko budete tvořit web pro pekařství v pohřebních barvách. Černá a bílá je vhodná spíše pro umělecké obory, kde je design doplněný o spousty barevných fotek. Tyto odstíny bychom také dokázali použít u blogů.
Při navrhování webových stránek naše studio vždy začíná pracovat nejdříve s bílou a černou barvou. Když tyto dvě barvy spolu zkombinujete, tak vznikne zajímavý pohled na celý web.


http://elitemodel.fr/fr/web.app
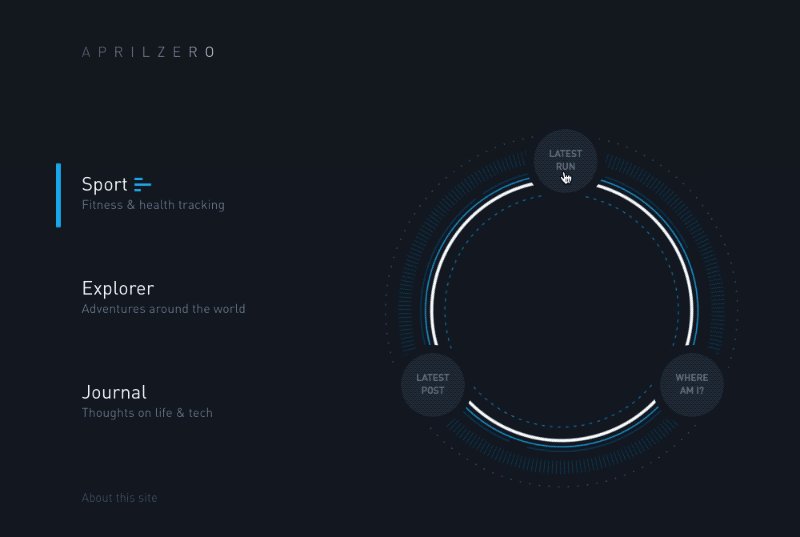
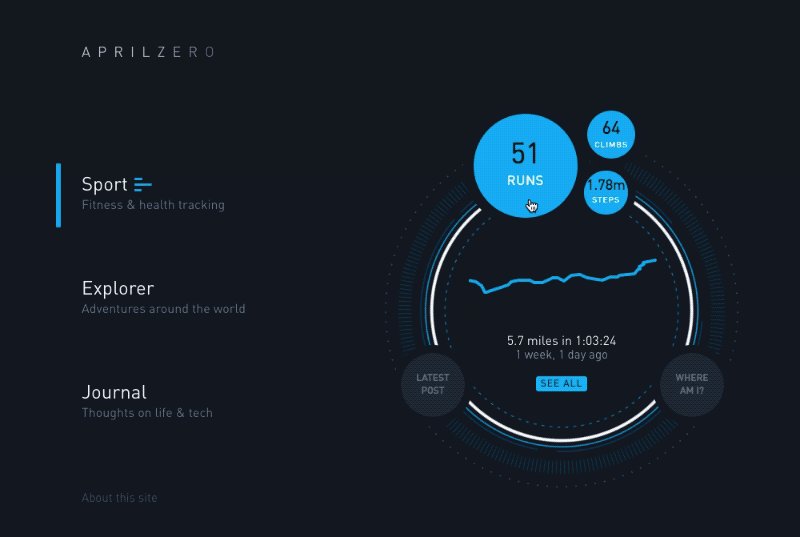
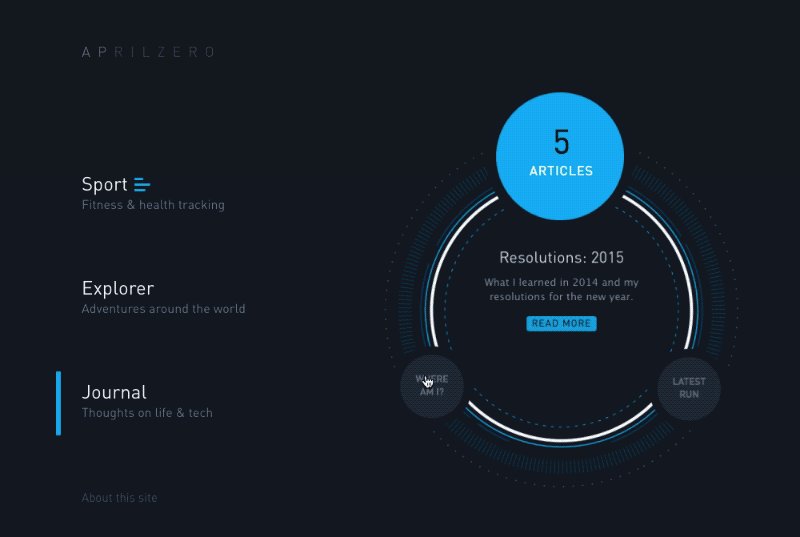
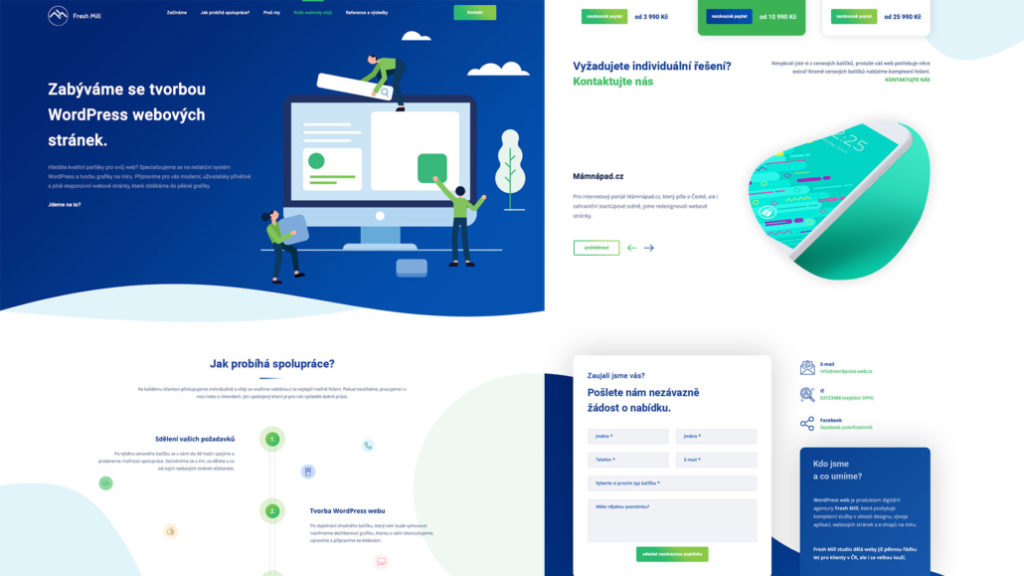
8. Různé geometrické tvary, oblouky, kruhy
Webový design nejsou jen rovné čáry a pravé úhle. Jsou to i různé křivky, oblouky, kruhy. Díky těmto tvarům dostane design jinou hloubku a web je tím jinak vnímán. Výbornou ukázkou, jak s takovými tvary pracovat je náš nový web WordPress-web.cz

9. Minimalismus
Čím více jsou webové stránky jednodušší, tak tím lépe. Pokud je totiž webové stránka jednoduchá, má uživatel větší šanci, že najde snadno a rychle o, co přesně hledá. Minimalismus se bude i nadále vyvíjet v roce 2019. Budou se více používat různé animace a méně rušivých elementů.
Tak a to je vše. Trendy to jsou zajímavé, ale kolik takových webů jste viděli? Hlavním důvodem je, že se stále najdou grafici, kteří nové trendy nesledují nebo klienti, kteří si poradit nenechají. Naše studio tvoří webové stránky především funkční pro uživatele, ale nebojíme se experimentovat.
